Google Maps APIを使って地図をカスタマイズする
GoogleMapsAPIを使って地図をカスタマイズします。
▼埋め込みGoogle Mapのスクロール防止対策はこっち
埋め込みGoogle Mapをスクロールさせないようにする
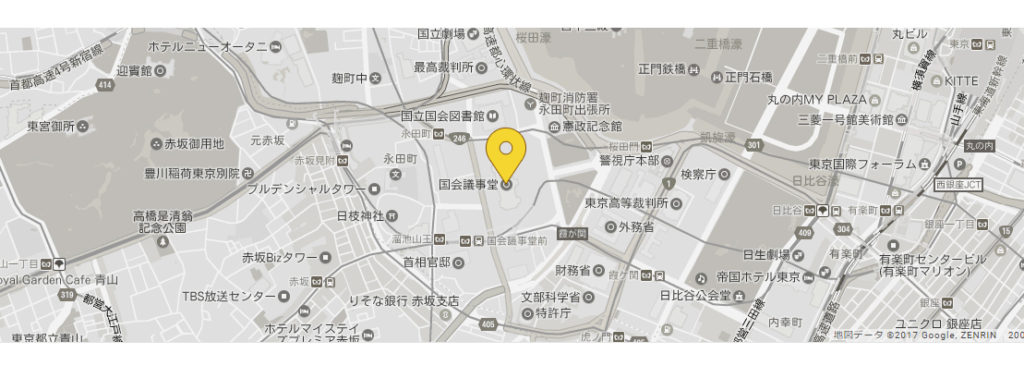
・スクロールしてもズームされない
・デフォルトのUIを非表示
・色を変更
・マップピンをアイコンに変更

↑こんな感じのmapになります。
HTML
<body onload="mapLoad();">
<div class="map">
<div class="map_inner " id="map_custmomize">
<!-- ここにGoogleMapsが読み込まれる -->
</div>
</div>
</body>
<script src="https://maps.googleapis.com/maps/api/js?key=APIキーを入れる"></script>
<!-- googlemap -->
<script src="js/gmaps.js"></script>CSS
.map{
width: 100%;
height: 340px;
}
.map_inner{
width: 100%;
height: 100%;
}gmaps.js
function mapLoad() {
/*----------基本的なカスタマイズ----------*/
var latlng = new google.maps.LatLng(139.744858, 139.744858); /*経度、緯度(今回は国会議事堂)*/
var myOptions = {
zoom: 15,/*拡大比率*/
center: latlng,/*表示枠内の中心点*/
mapTypeControlOptions: {
mapTypeIds: ['noText', google.maps.MapTypeId.ROADMAP]
},/*表示タイプの指定*/
disableDefaultUI: true,/*デフォルトのUIを無効*/
scrollwheel: false /*スクロールでズームされるのを無効*/
};
var map = new google.maps.Map(document.getElementById('map_custmomize'), myOptions); /*map_custmomizeというIDのところに表示*/
/*----------スタイルのカスタマイズ----------*/
var styleOptions = [{
featureType: "all",/*どんなものにスタイルを設定するか(ここではすべてのもの)*/
elementType: "all",/*どんなものにスタイルを設定するか(ここではすべてのもの)*/
stylers: [{
hue: "#e0dcd1"
}, /*色*/ {
lightness: -5
}, /*明度*/ {
saturation: -90
} /*彩度*/ ]
}];
var styledMapOptions = {
name: '株式会社○○'
}
var sampleType = new google.maps.StyledMapType(styleOptions, styledMapOptions);
map.mapTypes.set('sample', sampleType);
map.setMapTypeId('sample');
/*----------アイコンの取得----------*/
var icon = new google.maps.MarkerImage('img/index/○○.png', /*アイコンの場所*/
new google.maps.Size(50, 50), /*アイコンのサイズ*/
new google.maps.Point(0, 0) /*アイコンの位置*/ );
/*----------マーカーの設置----------*/
var markerOptions = {
position: latlng,/*表示場所と同じ位置に設置*/
map: map,
icon: icon,
title: '株式会社○○' /*マーカーのtitle*/
};
var marker = new google.maps.Marker(markerOptions);
}▼埋め込みGoogle Mapのスクロール防止対策はこっち
埋め込みGoogle Mapをスクロールさせないようにする

