inputのplaceholderにfontawesomeのアイコンを表示させる
みんな大好きfontawesome!
beforeやafterの擬似要素でfontawesome使えるのだから、inputのplaceholderにも使えるんじゃないかと思ったらやっぱり使えるみたいですね。今回使うのは旧バージョンの4.7。最新バージョンの5はうまく表示してくれませんでした。
See the Pen 180215 by nekuta (@nekuta) on CodePen.
fontawesome4.7(旧バージョン)
https://fontawesome.com/v4.7.0/
fontawesome5(新バージョン)
https://fontawesome.com/
fontawesomeの読み込みとアイコンの場所
まずfontawesomeを読み込ませます。CDNでもいいし、公式サイトから持って来てもいい。今回はCDNでサクッと持って来ました。
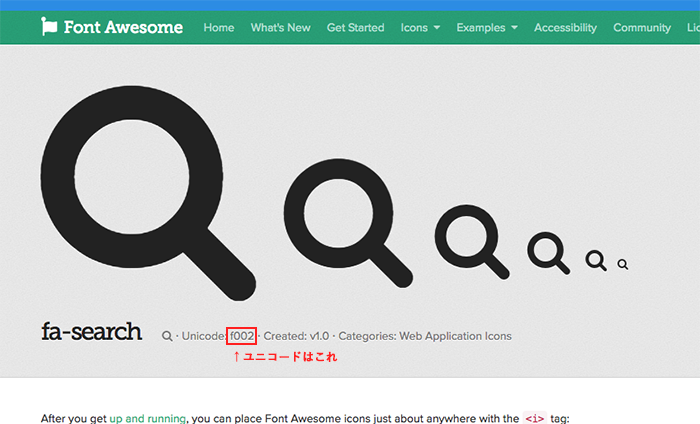
旧バージョンは下記でアイコン探すといい感じです。
https://fontawesome.com/v4.7.0/icons/
アイコンを表示させる
fontawesomeを使いたいinputにcssを効かせるとユニコードが使えるようになります。
CSS
.use_icon {
display: inline-block;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}ユニコードをそのままplaceholderに入れても動きませんので下記のように。

HTML
<input type="text" class="use_icon" placeholder=" 検索する">