スプレッドシートを簡易的なDBっぽく使う
初めて触れたので備忘録として。
スプレッドシートの上限
スプレッドシートの上限は現在1,000万セルまで。
入力してある項目に対してではなく、描画されたセルに対して1,000万セルまでらしいです。
参考サイト
Spreadsheetの合計セル数上限は1,000万セルまで シート数の上限も解説 – bestcloud
https://best-cloud.jp/spreadsheet-sheet-limit/
HTML→スプレッドシートへデータを渡す
スプレッドシート側の設定
HTML側からリクエストがあったらそれを受け取るスクリプトを書いていきます。
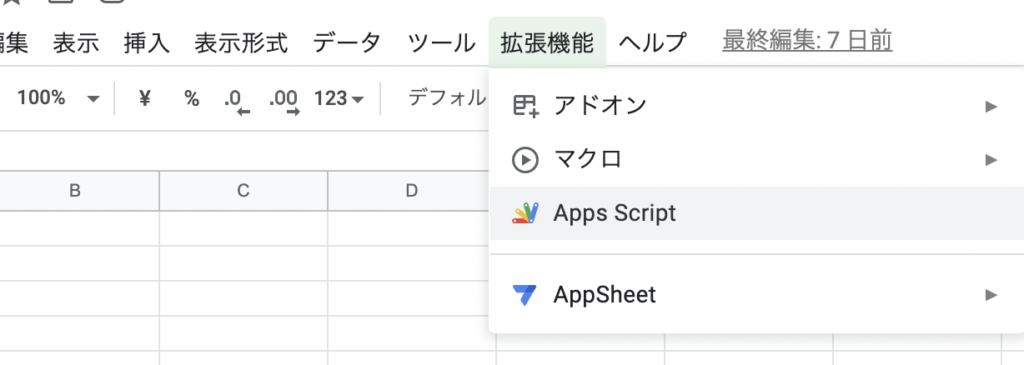
スプレッドシート上部メニュー から、拡張機能 > Apps Scriptを選択します。

コード.gs の中にガリガリ書いていくことになります。

リクエストを受け取ってスプレッドシートに記入する処理を書く
リクエストを受け取る関数名はあらかじめ決まっていて、doPostという名称である必要があります。
シートのIDはスプレッドシートのURL部分から確認できます。https://docs.google.com/spreadsheets/d/[シートID]/edit#gid=0
function objOutput(obj) {
let output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON);
output.setContent(JSON.stringify(obj));
return output;
}
function doPost(e) {
let ss = SpreadsheetApp.openById('[シートのID]');//シートのID
let Sheet = ss.getSheetByName("db");//シート名
let JsonDATA = JSON.parse(e.postData.getDataAsString());
Sheet.appendRow([JsonDATA.id,JsonDATA.item, JsonDATA.time]);
return objOutput({ message: "success", });
}HTML側の設定
通信するためのURLを発行する
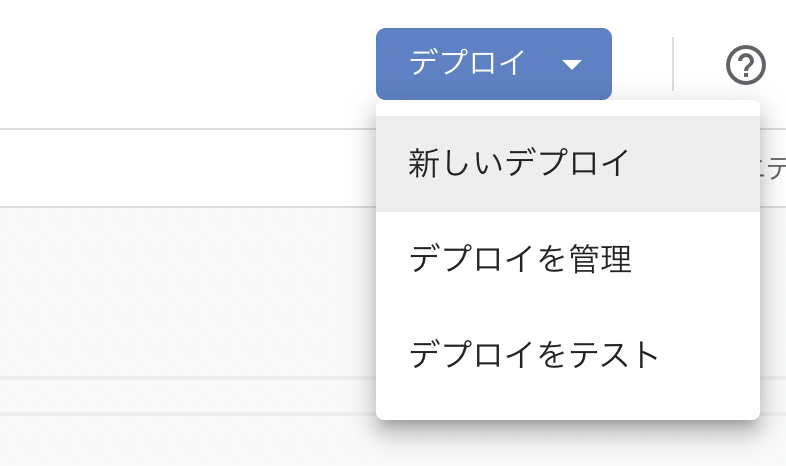
Apps Scriptの右上にある「デプロイ」ボタンから新しいデプロイを選択。

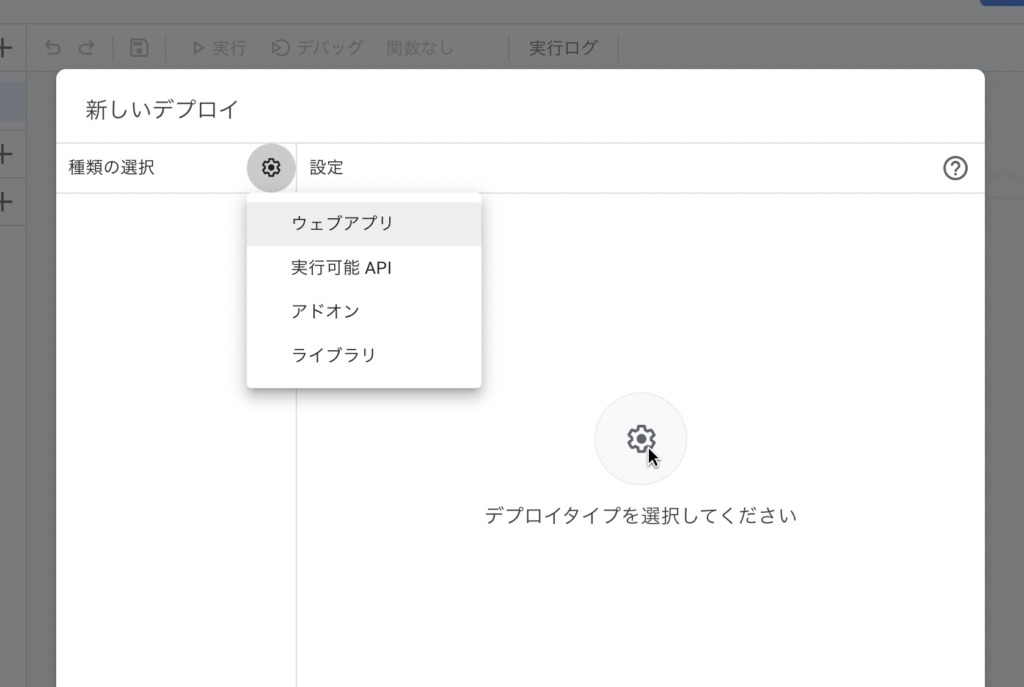
するとポップアップが立ち上がるので、歯車マークをクリックし、「ウェブアプリ」を選択します。

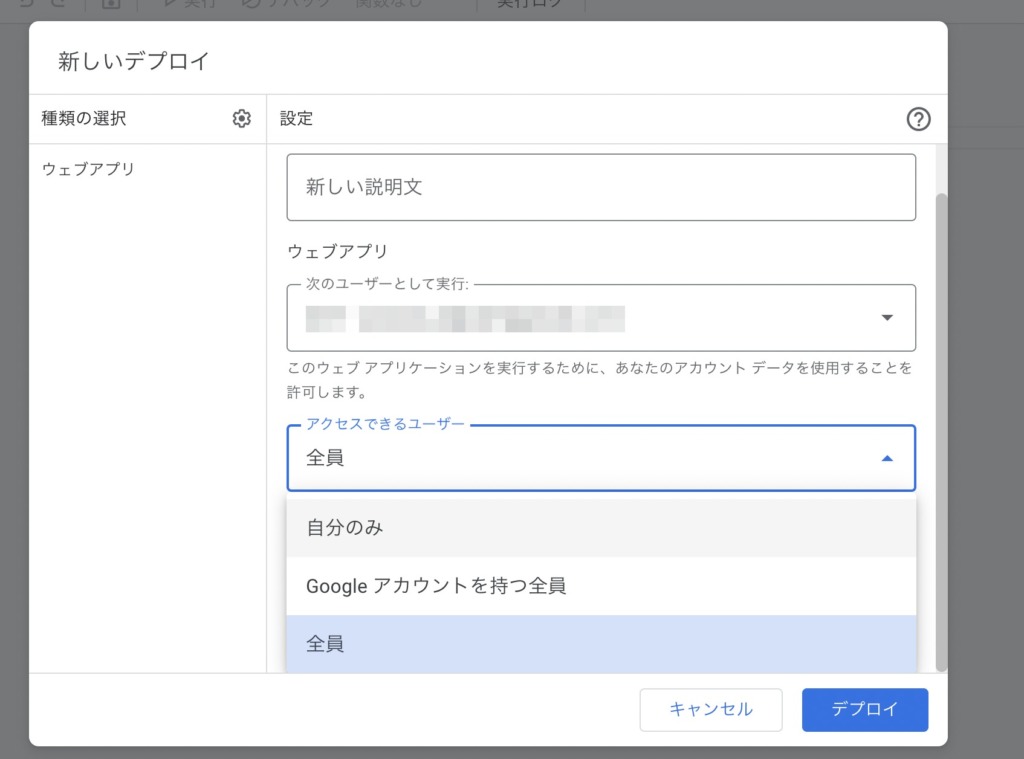
名前:適当な名前
次のユーザーとして実行:自分
アクセスできるユーザー:全員
で設定し、デプロイボタンを押します。

その後表示されるウェブアプリのURLをコピーします。このURLを使って通信します。
※初回では「このアプリは確認されていません」的な警告が出ますが、気にせず進めます。

HTML側の処理
//スプレッドシートへ送るもの
const sendData = {
id: itemId,
item: item,
time: getTime() //時間を格納。処理は割愛
}
let postparam = {
method: "POST",
body: JSON.stringify(sendData),
};
fetch('[コピーしてきたデプロイURL]', postparam)
.then((response) => {
console.log('成功');
})
.catch((error) => {
console.log('失敗');
});スプレッドシート→HTMLへデータを送る
スプレッドシート側の設定
スプレッドシート上部メニュー から、拡張機能 > Apps Scriptを選択し、Apps Scriptへ移動。HTML→スプレッドシートの時同じ様に、コード.gsの中に処理を書いていきます。
HTMLへデータを送る処理を書く
こちらの場合も関数名はあらかじめ決まっていて、doGetという名称である必要があります。
function doGet() {
let ss = SpreadsheetApp.openById('[シートのID]');//シートのID
let Sheet = ss.getSheetByName("db");//シート名
let Data = Sheet.getDataRange().getValues();
let ReturnTxt = Data;
return obj2txtout({ message: ReturnTxt });
}HTML側の設定
fetch('[コピーしてきたデプロイURL]')
.then((response) => {
console.log(response.json());
})
.catch((error) => {
console.log('失敗');
});まとめ
使ってみた感想としては、jsを使うので手軽にできて良い反面、レスポンスが遅いのが気になります。
また、GASには制限・上限があるようなのでそこも注意が必要だと思いました。
参考サイト
Spreadsheetの合計セル数上限は1,000万セルまで シート数の上限も解説 – bestcloud
https://best-cloud.jp/spreadsheet-sheet-limit/
【作って学ぶ】GASとスプレッドシートでデータベースとWEBアプリケーションを作成する│Tatsuya Note
https://tatsuya-note.com/create-database-web-application-in-gas-spreadsheets/
【GAS】覚えておきたい制限・上限まとめ | 平社員のプログラミングブログ
https://tetsuooo.net/gas/1101/

