Web Animation API を使う
アニメーションはgsapをよく使うのですが、ちょっとした動きならライブラリを使わずにWeb Animation APIを使うのはアリなのでは?と思いデモを作りました。
動作は軽快で、最初は特殊な書き方に戸惑いますが、ちゃんとアニメーション前後のイベントも拾えるし、Promiseも使えるので良い感じです。結構できることが多いので、少しずつ勉強していきたいと思っています。ただ当然のごとく(笑)IEに対応していないので、本格的に使うなら6月以降なのかなと思います。
基本の使い方
const demo = document.querySelector(".demo");
//アニメーション
let animation = [
{ opacity: 0, visibility: "hidden" },//from
{ opacity: 1, visibility: "visible" }//to
];
// アニメーションは何個でも設定できる
// let animation = [
// { opacity: 0, visibility: "hidden" },
// { opacity: 1, visibility: "visible" }
// { opacity: 1, visibility: "visible" color:'#f00' },
// { opacity: 1, visibility: "visible" color:'#ddd' }
// ];
//オプション
let animationOption = {
duration: 300,//何ミリ秒かけてアニメーションするか
fill: "forwards",//animation-fill-mode
easing: "ease"//イージング
};
//アニメーションする
demo.animate(animation, animationOption);アニメーションの準備ができたこと、終了したことを検知する
アニメーションが準備できたこと、アニメーションが終了したことを検知できるプロパティがあります。
Animation.ready
Animation.ready はアニメーションの準備ができたときに Promise を返します。
demo.pause();
demo.ready.then((anim) => {
// Displays 'running'
alert(anim.playState);
});Animation.finished
Animation.finished アニメーションの再生が終了すると Promise を返します。
Codesandboxのデモでは、アコーディオンのアニメーションが終了したらclassをつけたり消したりし、アコーディオンのフラグを切り替えています。
//アニメーションが終わったら
accordionCloseAnimation.finished.then((anim) => {
if (anim.playState) {
_this.classList.remove("is-open");
accordionFlg = true;
}
});IE対応
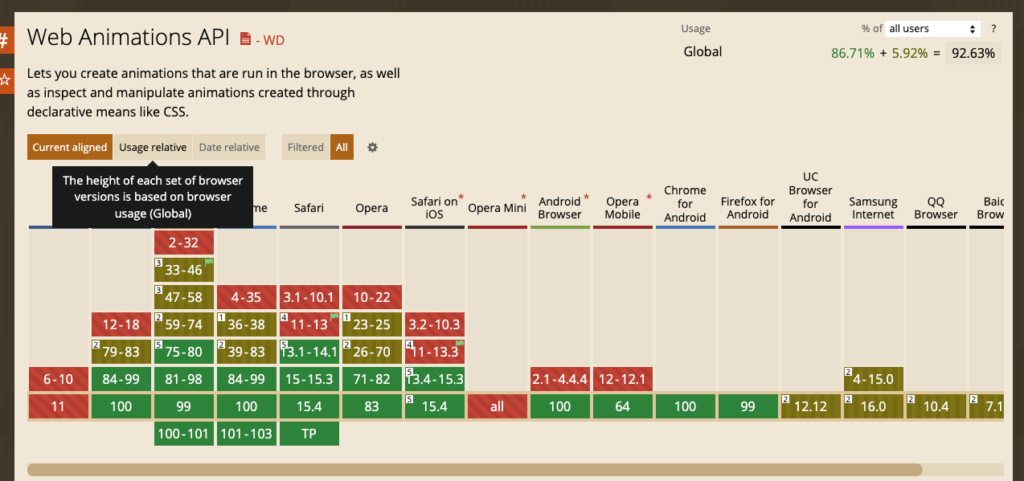
Web Animation APIはIEでは使えません😨

“Web Animation API” | Can I use… Support tables for HTML5, CSS3, etc
https://caniuse.com/?search=Web%20Animation%20API
未対応ブラウザにも効かせたい場合はPolyfillがあるようです。
https://github.com/web-animations/web-animations-js
参考サイト
Web Animation API の使い方 JavaScript でアニメーション / Web Design Leaves
https://www.webdesignleaves.com/pr/jquery/web-animation-api-basic.html
↑ものすごく詳しくまとめてくださっています!
Web Animations API を利用する – Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/Web_Animations_API/Using_the_Web_Animations_API

