display:gridを使う
display:gridはあまり使ったことが無かったのですが、改めて使ってみたら楽しかった。
痒いところに手がとどいでいい感じですね。個人的にflexより好き。
複雑なレイアウトやテーブルを簡単に表現できそう。
See the Pen 171031 by M.Ueda (@nekuta) on CodePen.
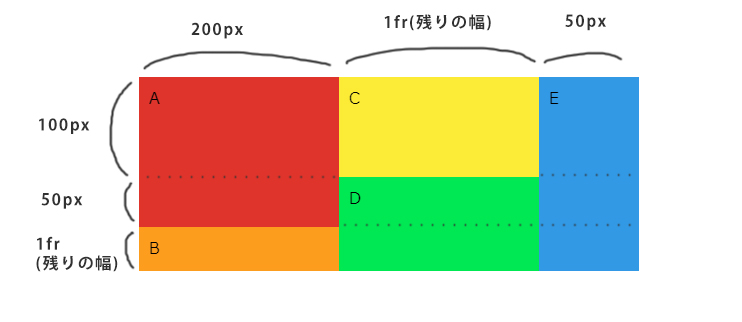
grid-template-columnsは横、grid-template-rowsは縦のカラムを設定していきます。
縦3つ、横3つ指定したので、9つのカラムに分かれました。
エリアの指定
.container {
grid-template-areas:
"boxA boxC boxE"
"boxA boxD boxE"
"boxB boxD boxE";
}
.boxA {
/*エリアの名前を指定*/
grid-area: boxA;
}grid-template-areasでエリアに名前をつけられます。
また、grid-areaでエリアを指定できます。.boxAにはエリア名boxAが対応するとになります。
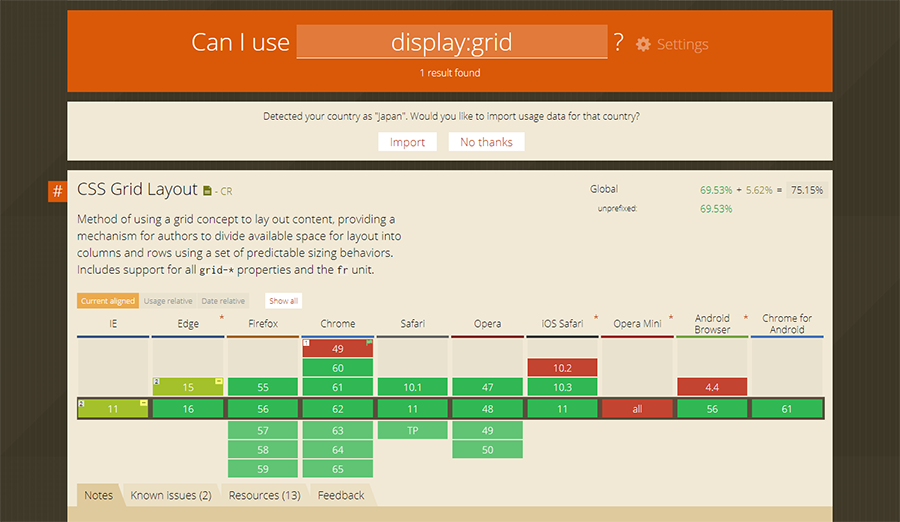
ブラウザ対応
ほとんどのブラウザで対応していますが、残念ながらIEやedgeだと崩れます・・・
プレフィックスつければ大丈夫らしいですが、いまいちいい動きをしません・・