追従するものがある時に高さを調整する
ブラウザの下に追従するものが付いている場合がありますが、そういうものがあった場合にfooter要素に追従する要素の高さ分padding-bottomをとるjavascriptです。
javascript
(function() {
var fixed = document.getElementsByClassName('fixed_bottom');
//.fixed-bottomが存在する時
if (fixed.length > 0) {
var footer = document.getElementsByClassName('l_footer');
var wh = window.innerHeight;
var body_h = document.body.clientHeight;
var fixed_h = fixed[0].clientHeight;
//もしウィンドウの高さよりもbodyと.fixed_bottomの高さを足したものより大きかったら
if (wh < body_h + fixed_h) { //.l_footerにfixed_bottomの高さ分padding-bottomをかける
footer[0].style.paddingBottom = fixed_h + 'px';
} else {
//小さかったらなにもしない
}
}
}());getElementsByClassNameの返り値はgetElementByIdとは少し違う
昔ハマったのですが、getElementByIdと同じ感覚でgetElementsByClassNameを取ろうとすると失敗します。
getElementByIdはidが返ってくるのですが、getElementsByClassNameは違います。
与えられたクラス名で得られる子要素すべての配列ライクのオブジェクトを返します。
document オブジェクトで呼び出されたときは、ルートノードを含む、完全な文書が検索されます。
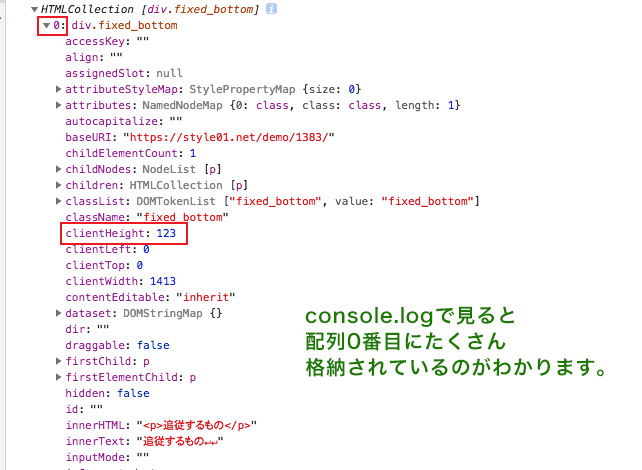
試しにfixed_bottomをconsole.logで見て見ると下記のように。
複数ある場合は配列が増えますが、今回は1個だけなので直接指定します。
fixed_bottomのclientHeightを取りたいので、配列0番目のclientHeightという感じにしてあげるとうまく値が取れました。
var fixed_h = fixed[0].clientHeight;

