WPログイン画面のスタイルを変更する
クライアントに納品するときログイン画面にWPのロゴが出ていると恥ずかしいなあと思うので、ロゴ部分だけは無料対応でクライアントロゴを出させるようにしています。
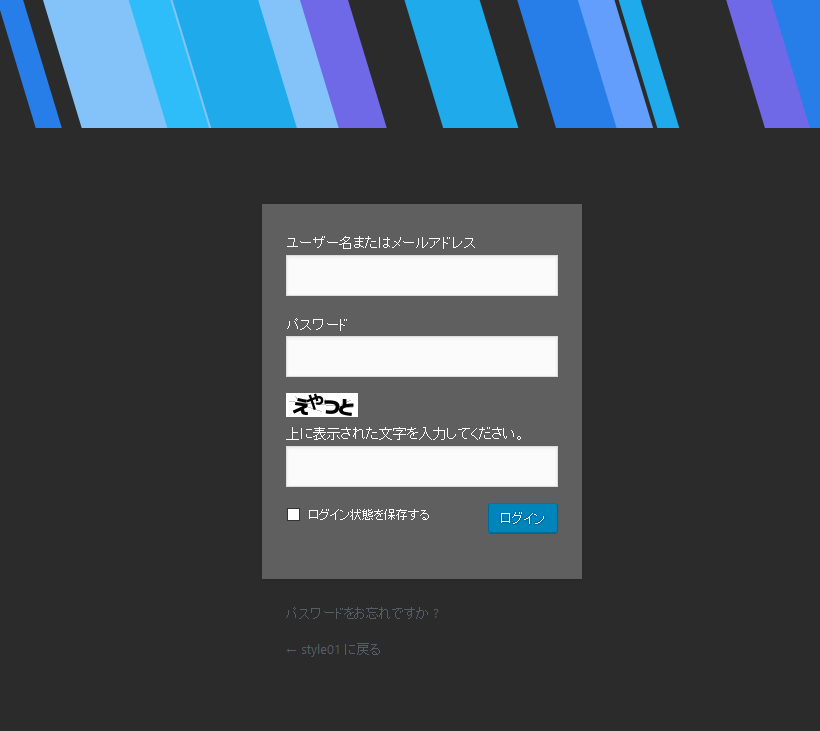
下記はこのブログのログイン画面。!important;を付けているのはfunctions.phpに書いたcssを優先させるためです。
functions.php
function login_logo_image() {
echo '<style type="text/css">
body{
background: url(' . get_bloginfo('template_directory') . '/img/login/bg_02.png) repeat-X top center,
url(' . get_bloginfo('template_directory') . '/img/login/bg_01.jpg) repeat !important;
}
form{
background:rgba(107,107,107,0.8) !important;
}
.message{
background:rgba(107,107,107,0.8) !important;
color:#fff !important;
}
.login label{
color:#fff !important;
}
#login h1 a {
visibility:hidden !important;
}
</style>';
}
add_action('login_head', 'login_logo_image');