webサイトを爆速化させようと思ってやったこと
そういえば速さ対策を何もしていなかったなとふと思い出したので、速さ対策をしました。
・サーバーはロリポップスタンダード
・1つのデータベースにwpを4つ設置
・当ブログはwp使用
・google adsenseを使用している
ロリポの低速サーバーにwpを4つも置いて何やってんだって話ですが。まあそれは置いといて。
このブログの初期速度がコチラ
SP
PC

予想より割と良かった。画像をあまり張らないブログなのでこんなものなのかなと思います。
しかし対策をするとしないのだときっと違うはず・・・そう思って作業を始めます。
画像を圧縮する
サイトを重くしている原因のほとんどは画像です。
画像が多めのサイトなら入れておいて損はありません。
EWWW Image Optimizer
プラグインページへ
EWWW Image Optimizerは投稿した画像やテーマ内に使われる画像を自動で軽くしてくれるものすごいプラグインです。設定画面は完全に英語ですが、ここだけチェックしておけば間違いないです。
管理画面の 設定 > EWWW Image Optimizer に行き、
・basic > Remove metadata にチェック
・advanced settings > disable pngout にチェック
・conversion settings > Hide Conversion Links にチェック
あとはメディアを新たにアップしたときに自動で圧縮してくれます。
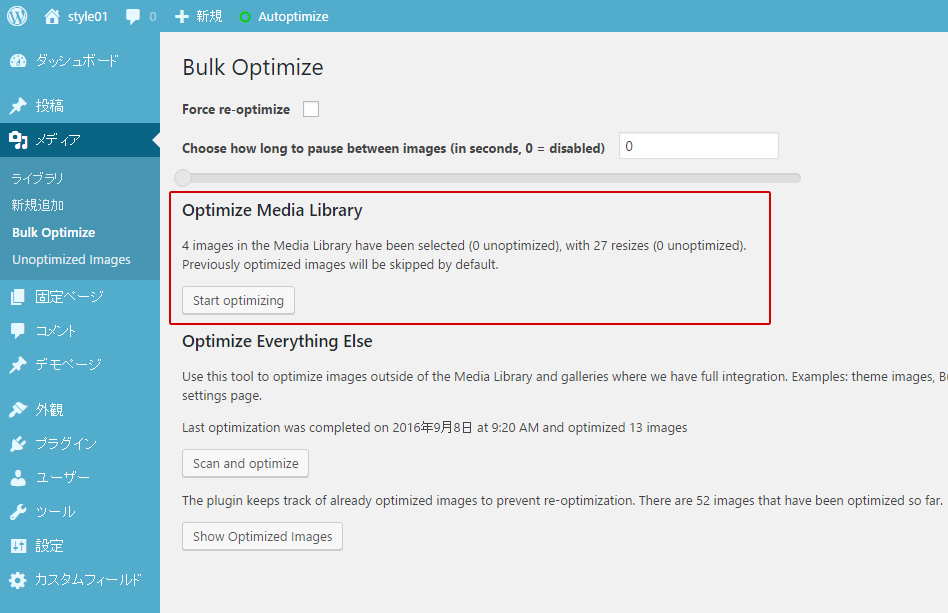
既存のイメージを圧縮するとき

赤枠で囲った部分のボタンをクリックすると、既存イメージを圧縮してくれます。
html・css・jsを縮小する
Autoptimize
プラグインページへ
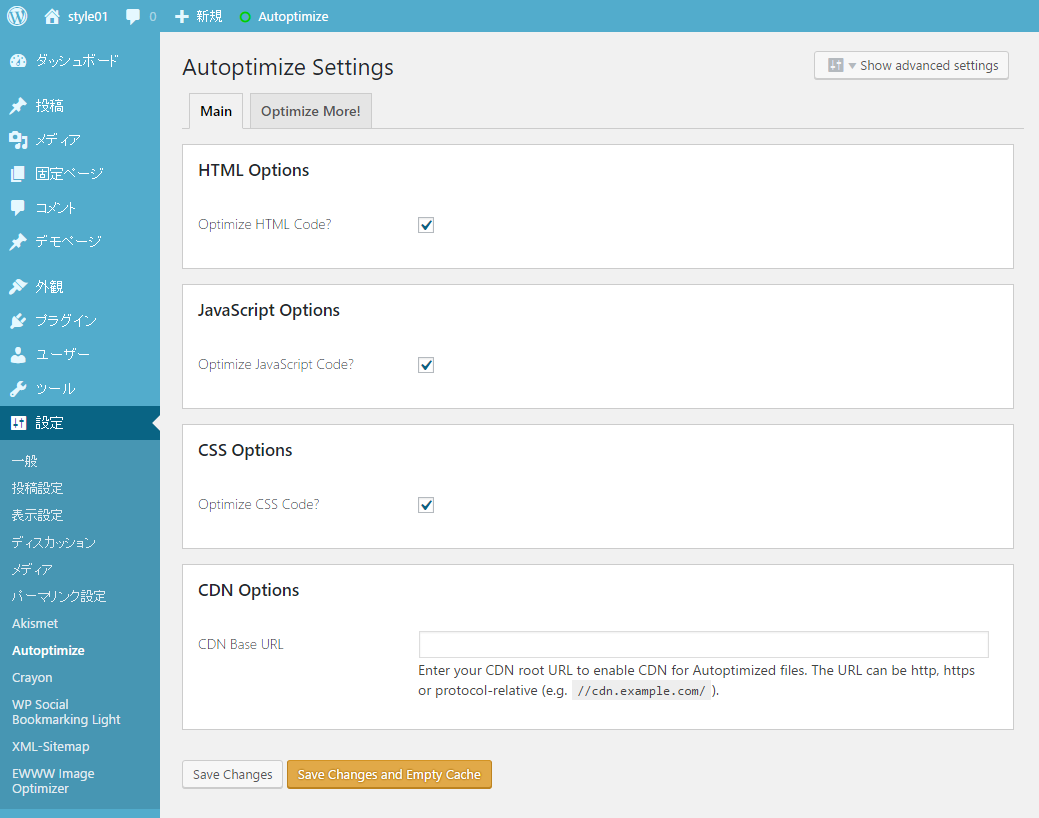
管理画面の 設定 > Autoptimizeに行き、縮小したいものにチェック。

CDN OptionsはCDNに入っているcssなどを縮小したい時に任意のルートディレクトリを入れるらしいですが、入れたら表示が崩れたので今回はCDN縮小はやめました。
ブラウザのキャッシュ時間を設定する
ブラウザのキャッシュを長くすると、結構軽くなります。
手っ取り早く速度を上げたい人はこれだけやれば速度が上がります。
私はキャッシュ系のプラグインは使いません。
一度痛い目を見たので、.htaccessに書いています。キャッシュ系のプラグインは本当に便利なんですけどね。不具合が起きた時が本当に怖いです。
.htaccess
<ifModule mod_expires.c> ExpiresActive On ExpiresByType text/css "access plus 1 days" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType application/javascript "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" </ifModule>
期間は1週間くらいが妥当でしょうか。
ちなみに# END WordPressより前に書いてください。
.htacessは「wp-admin」や「wp-content」などと同じ階層にあります。
圧縮を有効にする
ファイルの圧縮を許可します。これも.htaccessに書いていきます。
これも# END WordPressより前に書いてください。
.htaccess
<ifModule mod_expires.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </ifModule>
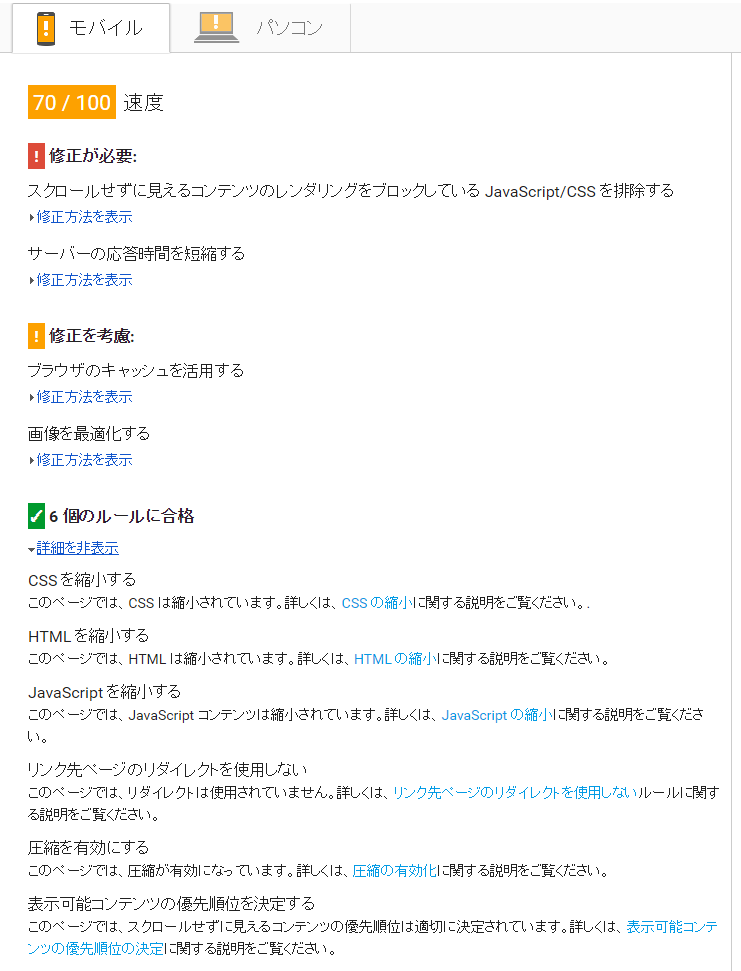
対策結果
SP
PC

SP 66 → 70
PC 80 → 83
微妙に速度がアップしました・・・
まだSPのところに「修正が必要」の箇所がありますね・・・

レンダリングをブロックする JavaScript を除去してください
レンダリングをブロックしている「~jquery.js?ver=1.12.4」はwpで勝手に読み込まれるjQueryなので仕方がないのかなと思います。
headerで読み込まれるcssやjsをすべてfooterで読み込ませることのできるプラグイン「Async JS and CSS」がありますが、私の環境下では導入したとたんに重くなったため、導入を断念しました。
Async JS and CSS
プラグインページへ
CSS配信を最適化してください
「CSS配信を最適化してください」というのは、砕いていうと「ファーストビューで読み込まれるcssは別に分けて、先に読み込ませなさいね」ってことです。すでにcssはプラグインにより圧縮されていますのでここはスルー。
サーバーの応答時間を短縮する
これの原因は十中八九、ロリポでwp4つを1つのデータベース内で動かしているからだと思うんですよね。
いつかエックスサーバーあたりに引っ越して別々のデータベースを割り振ってあげたい・・・
それと、google adsense広告やアナリティクスタグをに入れているので、それも応答時間に関係がありそうですね。
サイトの平均速度を調べると、
SPでは60台、PCでは70台が平均みたいなので、これくらいで十分かなあと思います。