CSSだけで作るハンバーガーメニュー
今更ですがcssだけでハンバーガーメニューを作ります。
widthとheightがあらかじめわかっていれば簡単です。
transform:translateYを使ったのは、active時の動作のためです。
html
<div class="header_sp_nav">
<span class="nav_line nav_line1"></span>
<span class="nav_line nav_line2"></span>
<span class="nav_line nav_line3"></span>
</div>CSS
body {
background: #333;
width: 100%;
height: 100%;
}
/*header_sp_nav=====*/
.header_sp_nav {
width: 50px;
height: 46px;
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
margin: auto;
cursor: pointer;
}
.nav_line {
display: block;
width: 50px;
height: 2px;
background: #fff;
-webkit-transition: .3s;
transition: .3s;
}
.nav_line1 {
/* 上から0pxの位置 */
transform: translateY(0px);
}
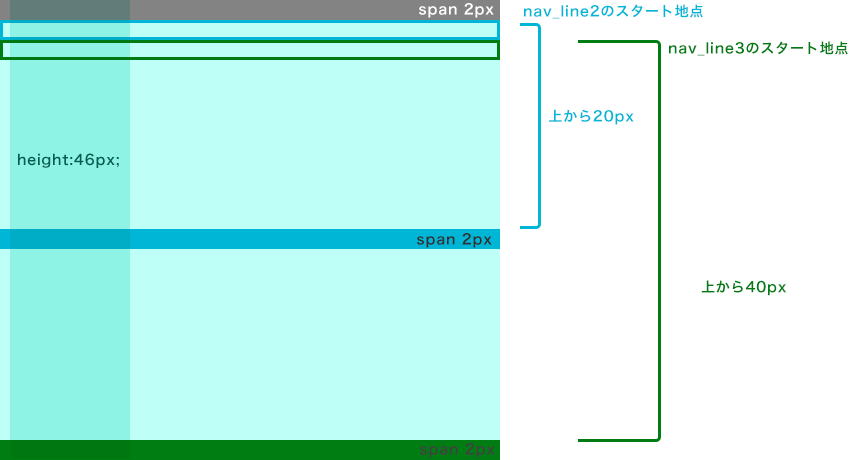
.nav_line2 {
/* 上から22pxの位置 */
transform: translateY(20px);
}
.nav_line3 {
/* 上から44pxの位置 */
transform: translateY(40px);
}
See the Pen 170919 by M.Ueda (@nekuta) on CodePen.
jsで動きをつける
これだけでも十分使えますが、やっぱり動きをつけたい。
これにccsアニメーションをつけてjQueryのon clickで発火させます。
js(jQuery)
$(function() {
var sp_nav = $('.header_sp_nav');
var nav = $('.nav');
sp_nav.on('click', function() {
nav.slideToggle();
sp_nav.toggleClass('active');
});
});